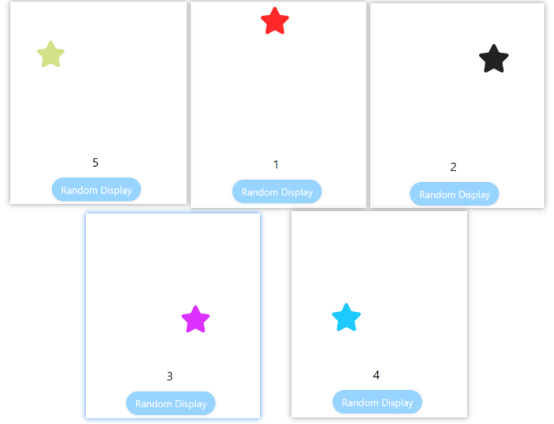
数据绑定可以帮助我们更方便、直观的控制案例,是ivx中经常用到功能之一,另外在数据绑定中,我们经常会将绑定的内容写成一个三元表达式的形式,今天就来讲一讲三元表达式的具体使用。这个小demo中可以通过点击按钮让上方的五个图标随机显示一个。
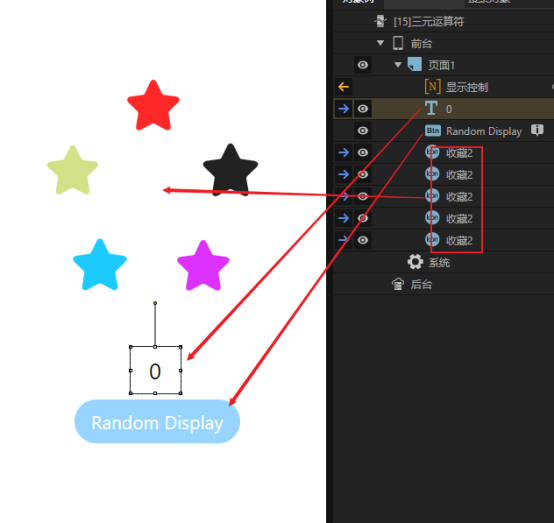
1.首先我们搭建一个这样的布局,上方放置5个不同颜色的图标,下面添加文本和按钮,最后还需要一个用来数据绑定的数值变量。

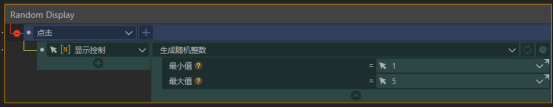
2.第二步,我们给按钮添加一个点击事件,让数值变量的值为范围是1-5的一个随机整数。这里把文本组件的内容和数值变量做一个数据绑定,方便我们直接看到生成随机数的结果。


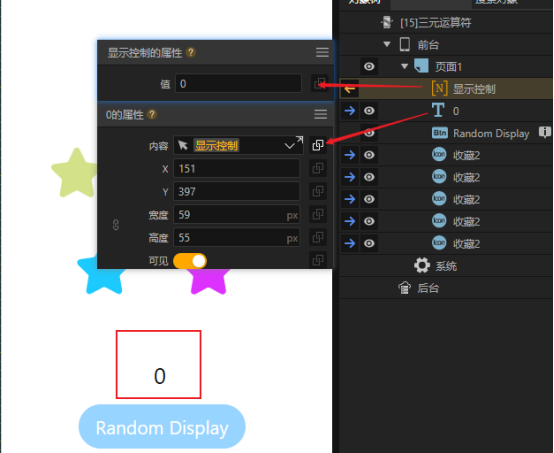
3.第三步我们对5个图标的可见属性进行数据绑定。在不进行数据绑定的时候,可见属性的值是一个布尔值,为true时表示可见,为false时表示不可见,所以我们三元表达式的结果最终结果也应该是true或者false。

这里三元表达式的写法是“显示控制==1?true:false”。先看“?”前面的“显示控制==1”,在编程语言中“=”是赋值符号,“==”才表示相等,所以这部分的含义就是数值变量“显示控制”等于1,“?”是判断这个关系是否成立。后面的部分“true:false”则是对应如果前面的式子成立,则式子的最终结果为“:”前的true,反之则为“:”后面的false。因此在“显示控制”等于1时图标1是可见的,“显示控制”等于其它值时图标1都是不可见的。


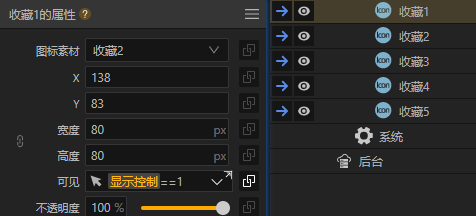
4.上面用到的三元表达式形式就是标准形式 “条件 ? 结果1 : 结果2”。不过由于可见属性本身就是布尔值变量,同时上一点中说过“控制变量==1”这部分是用于判断“控制变量”等于1是否成立,其实这个成立结果本身也是一个布尔值变量。比如“显示控制==1”成立,那么“显示控制==1”就是true,反之就是false。所以我们可以直接用下图中这种写法进行数据绑定。

对比一下的话,这种写法就是把式子的结果直接赋值给了图标的可见属性,式子结果是true,可见属性等于true,式子结果是false,可见属性等于false。而标准写法是如果式子的结果是true,让可见属性等于“:”前面填好的值true,,如果式子的结果是false,则让可见属性等于“:”后面填好的值false。
5.其实三元表达式主要是判断条件表达式是否成立,所以条件表达式也不仅是等式,也可以使用“!=”、“>”、“<”、“>=”和“=<”,还可以配合“&&”(与)和“||”(或)将简单的式子连接起来(可以用括号确定运算层级),做出更复杂情况的条件判断。
总结
能够灵活运用三元表达式能够让我们的案例在很多地方结构更加简洁,组件和变量之间的关系也会更加清晰。而且只要理解基准形式,各种变形其实都很容易掌握,当然最后还是要多加练习噢。
