有时在案例中我们会需要使用录音的功能,今天就讲一讲在ivx中录音是如何实现的吧。
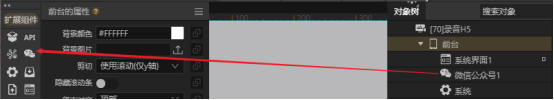
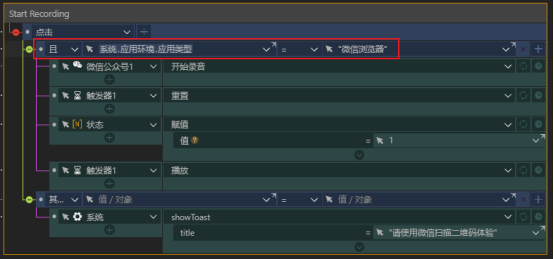
1.首先录音是使用微信的录音功能,因此案例中需要添加一个微信公众号组件,另外当点击按钮要开始录音时,我们也要先判断案例的运行环境是否是在微信浏览器的环境下。不是的话需要提示用户,如果是则让微信公众号开始录音,然后重置触发器的状态,再将数值变量“状态”置1,播放触发器。


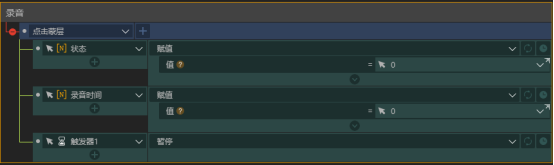
2.数值变量“状态”
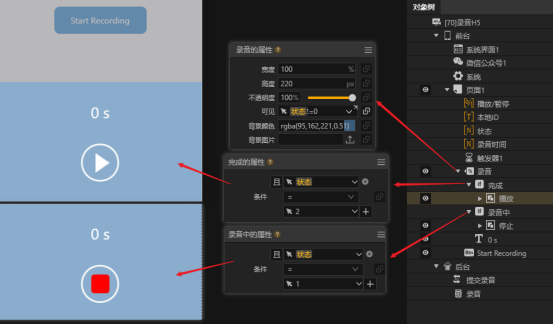
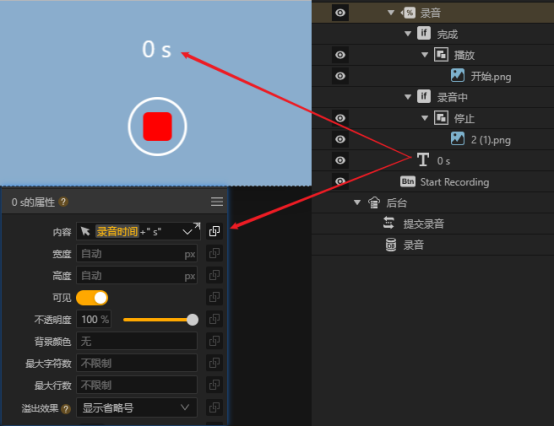
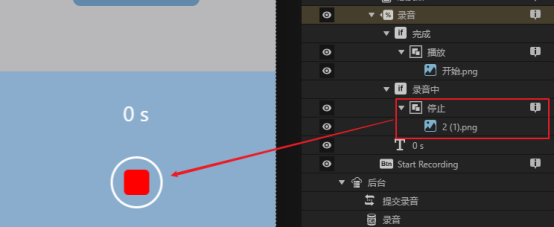
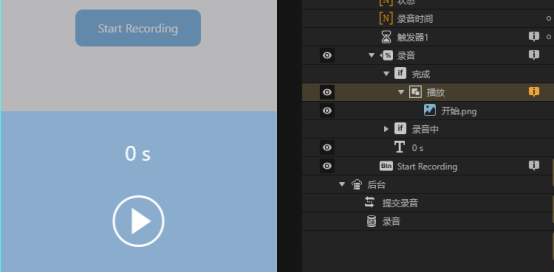
上一步中有一个将“状态”置1的操作,这个数值变量的作用是显示不同页面的,其初始值是0。我们的录音界面是用了一个横幅展示的,其可见属性进行了数据绑定,只有当“状态”不等于0时横幅才显示,而且录音界面下有两种状态,通过if容器进行判断显示,当“状态”等于1时显示录音中的界面,当“状态”等于2时显示录音结束界面。


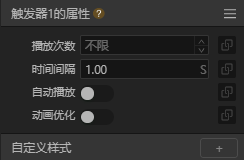
3.触发器
由于微信的限制录音的时长不能超过60s,所以我们需要对当前录音的时长做一个记录,用到的组件就是触发器,其属性里设置了时间间隔为1s,即每过1s触发器播放一次。

当触发器触发后我们用一个数值变量“录音时间”来记录当前录音时长,横幅下的文本组件也直接绑定“录音时间”。

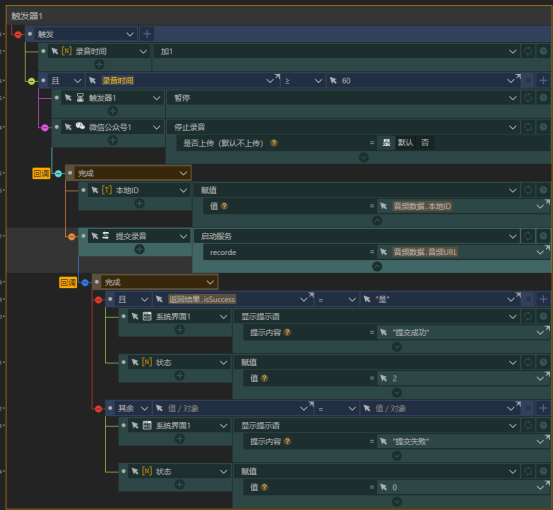
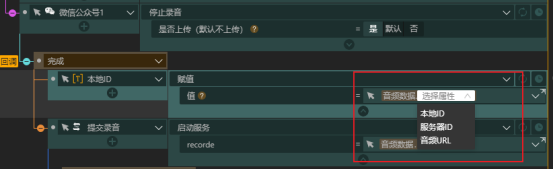
每次触发器播放将“录音时间”加1(这也正是触发器的间隔时间),然后判断“录音时间”是否大于等于60,如果是则表示已达到最大录音时长,我们就停止录音,将触发器暂停,微信公众号停止录音并上传,在其回调中我们可以收到三个参数,本地ID、服务器ID和音频URL,我们将其本地ID赋值给数值变量“本地ID”,将音频URL传递给服务“提交录音”。这个服务的作用是将音频URL提交到数据库中,如果提交成功返回是,失败则返回否。然后对用户进行相应提示并改变“状态”的值,跳转到相应的页面。


4.主动结束录音
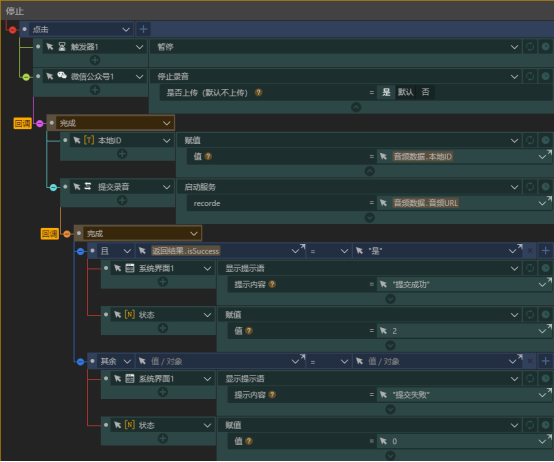
当然还有一种情况就是,在60s之前用户主动结束录音,这里点击事件下的动作与触发器中是很类似的。


5.播放录音
无论是以哪种方式结束录音,我们都会将音频的本地ID存储到数值变量“本地ID”中,所以当我们点击播放时,就将“本地ID”传给微信公众号令其播放录音即可。

总结
要注意的是本地ID是用来播放本地的录音文件,音频URL是我们上传到微信服务器的那份音频的地址。如果是要转发案例让好友能够听到的话的话就要把音频URL添加到案例的URL参数里一起转发给好友,或者像demo中是把音频URL上传到ivx的数据库中的,那么也可以先获取音频URL在数据库中的数据ID,将数据ID嵌入分享链接的URL参数,好友打开分享链接获取到数据ID,再去数据库中获取对应的音频URL地址并加载。