之前的案例涉及的动画效果都是平面展示,但是ivx中也可以通过3D世界组件展示3D的效果。今天我们就以跑马灯为例来讲一下ivx中的3D世界是如何使用的。

一.3D世界
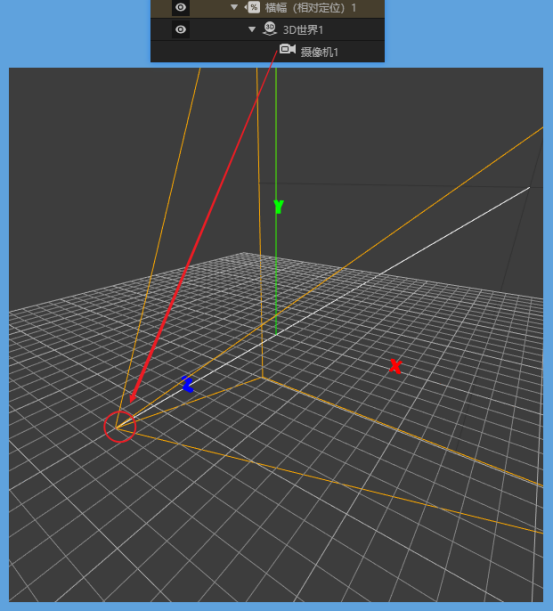
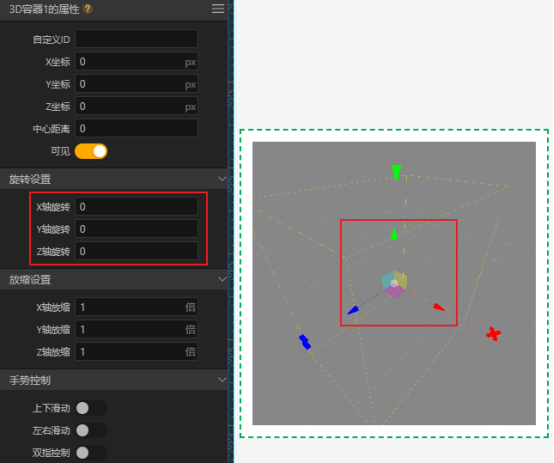
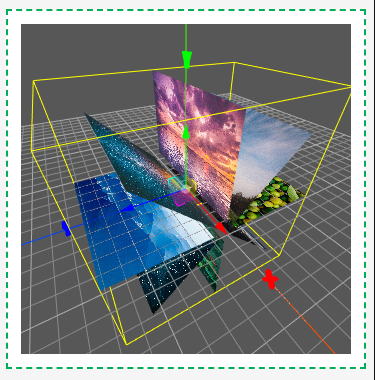
3D世界最基础的组成部分就是坐标系和摄像机。坐标系是一个空间直角坐标系,3D世界下的所有组件都会有一个XYZ坐标来决定它在3D世界中的位置,而摄像机负责控制我们的视角,下图中红圈处就是摄像机的位置,黄线框起来的区域就是我们的视角范围。

另外我们还可以在3D世界中添加各种光源,字体,图片,图片序列和物体模型这些具有展示效果的组件,除此之外还有3D容器,他可以作为多个组件的父容器下,统一控制这些子组件的状态。
二.跑马灯
1.摄像机位置
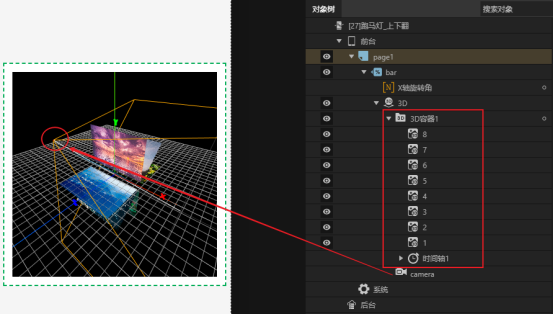
首先调整摄像机的坐标位置,然后在3D世界中添加一个3D容器,统一管理跑马灯的8张图片。

我们点击3D容器,可以看见3D容器自身也拥有一个小坐标系,在不对3D容器进行XYZ轴旋转的情况下其自身坐标系是与3D世界这个父容器的坐标系方向一致的,自然3D容器内部的组件其实也会以3D容器这个父容器的坐标系为基准的。

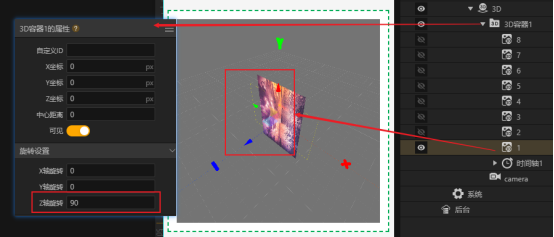
总结一下就是每个组件自身的坐标系用于作为其子组件的XYZ坐标的基准和组件自身XYZ轴旋转的基准。比如我们将3D容器Z轴旋转90度,可以看到其内部的图片1的坐标轴就随之发生了旋转。

2.图片位置
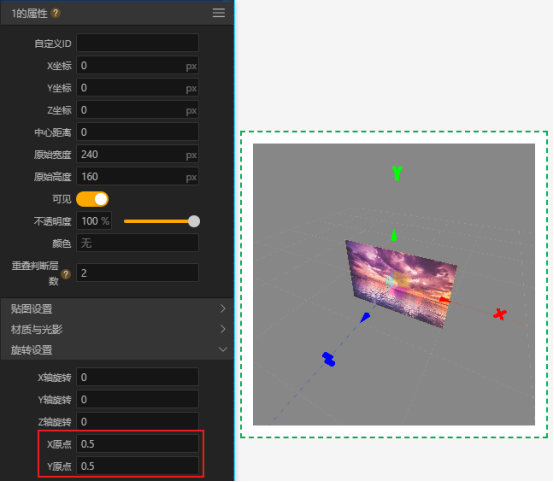
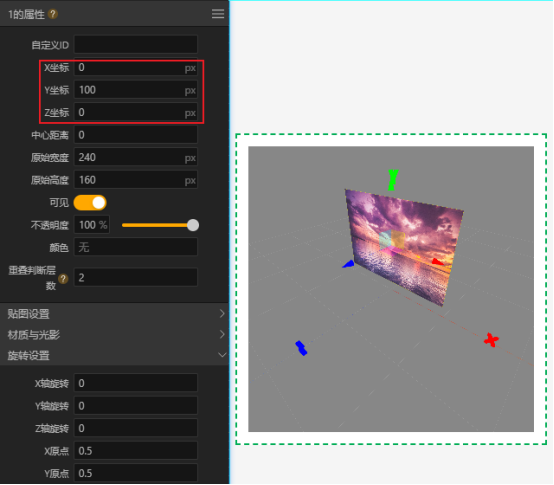
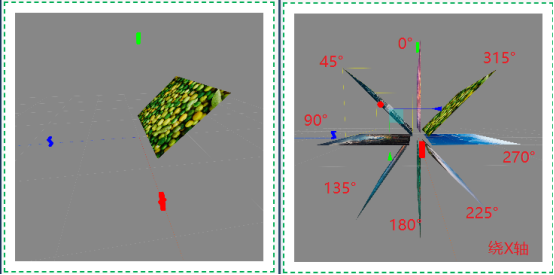
首先将8张图片的原点设置到中心点上,然后可以看到图片自身的坐标系,我们将图片参照自身Z轴旋转90°把它横过来,最后为了避免图片重叠让图片向Y轴正方向移动一定距离,设置图片的Y轴坐标为100。


其它位置的图片同理,不在坐标轴上的图片要同时设置Y坐标和Z坐标,数值是100÷(√2),约等于70.7。至于其他图片的旋转效果易知都是按照图片自身的X轴旋转。

3.时间轴
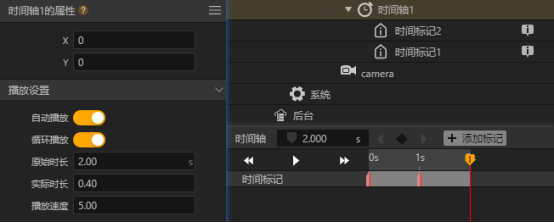
最后就是通过时间轴让3D容器绕其自身X轴旋转。

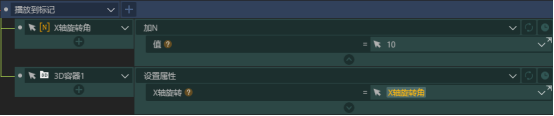
我们给时间轴添加2个时间标记,分别在0s和1s的位置。这是因为时间轴开启了循环播放,所以它播放到2s时就会从0s重新播放,即2s与0s是同一时间点,结尾就是开头。时间标记可以添加事件,当时间轴播放到该时间点就会触发。这里是用一个数值变量来设置3D容器的X轴旋转角度,每播放到一个时间标记就给该值加10,以此来达到旋转的效果。


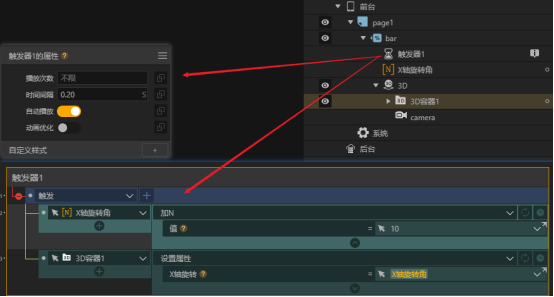
其实细想一下就会发现这个时间轴充当的就是一个触发器的作用,我们可以直接用触发器替换掉。不过3D世界内不能添加触发器,我们把它添加在横幅下。如下设置后最终效果是一样的。(数值变量和触发器不受布局层级影响)

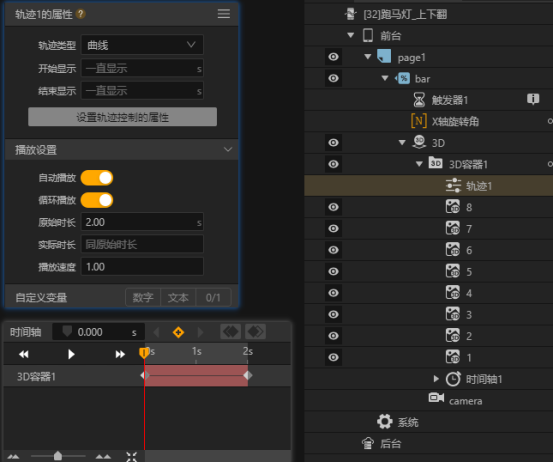
另外我们还可以直接给3D容器添加一个轨迹自动循环播放,初始关键帧3D容器X轴旋转角度0°,末尾关键帧360°形成一个闭环,这样做最终效果也是一样的。

4.前后翻跑马灯
上面实现的是上下翻的跑马灯,实现前后翻的跑马灯效果原理上也是一样的,只是变动了一些参考坐标轴,大家可以自己动手尝试改造一个。
总结
3D世界中最重要的就是各个组件的位置关系了,首先要分清的是哪些属性值是参照父容器坐标系,哪些属性是参照自身的坐标系。其次就是明确它的父容器是谁,它的父容器坐标系的基准方向。建议是中间层级的容器尽量不要进行旋转,都保持与3D世界的坐标系方向一致,这样是最合乎直观感受的,否则中间旋转来旋转去很容易出错。