之前有一篇帖子讲了使用轨迹实现抽屉信息框的方法,今天再讲一讲如何使用变化状态功能实现的与之类似的列表滑入功能。

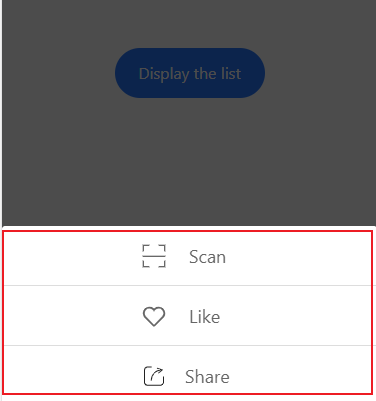
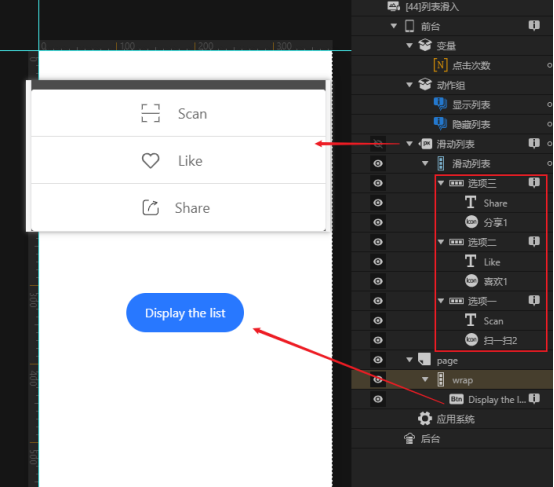
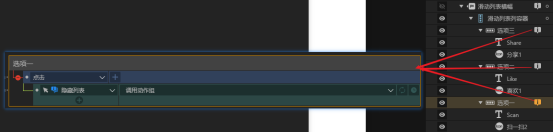
1.首先在页面中添加一个按钮和一个横幅,在横幅内用三个行容器做出一个简易列表。实际案例中这里也可以使用循环创建制作列表。

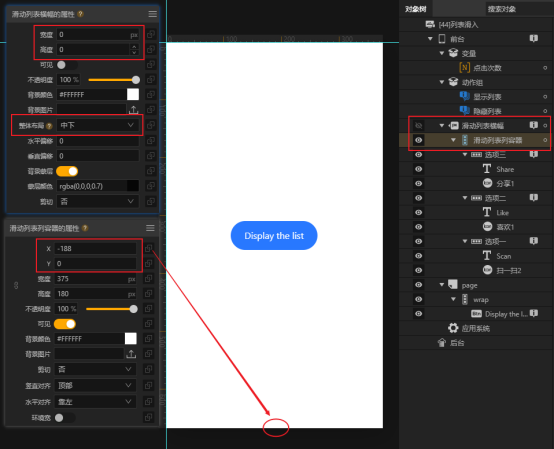
2.然后是设置列表的初始位置。将横幅的宽高都置0,并且设置其整体布局属性的值为中下,这样横幅的原点坐标就是页面最下方中间的位置。由于是绝对定位的横幅,子组件的位置只由其坐标决定,则设置滑动列表列容器的坐标是(-188,0)(188是滑动列表宽度的一半,这样正好居中显示全)。

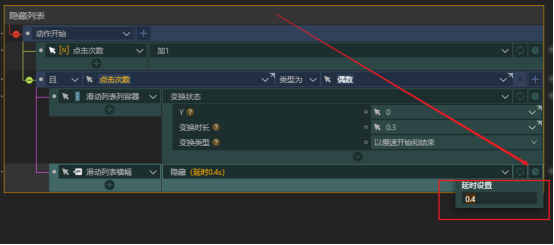
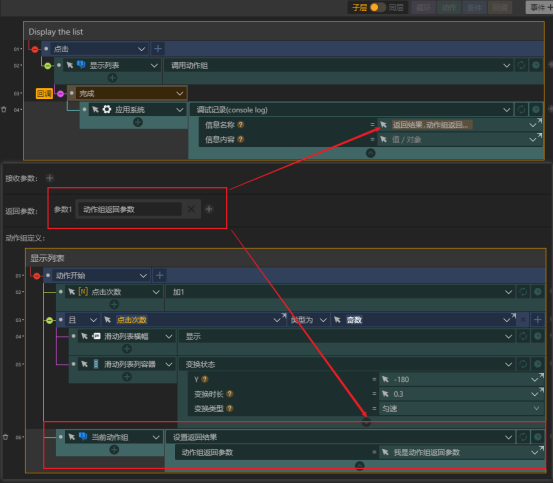
3.接下来是事件的设置了,demo中使用了动作组,凡是需要频繁使用的一套动作,我们都可以写在动作组里,需要使用时直接调用动作组即可,就不需要一遍一遍重新写入了。数值变量“点击次数”初始值是0,列表处于隐藏状态,点击按钮“点击次数”加1,变成奇数,然后条件满足执行让横幅显示并变换状态的动作。反之也是同理的。


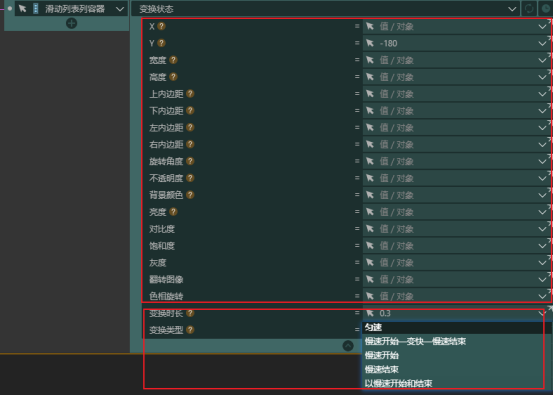
而变换状态与轨迹类似,不过不能设置关键帧,他只是把组件从当前状态转换到我们动作里设置的状态,比如坐标、大小和颜色等等。我们可以设定这个变化你的时长,还有变换效果的类型。在案例中我们就是让滑动列表列容器的Y坐标从0变换到-180实现列表滑入的。

还有一点要注意的是,在隐藏列表的动作中,我们给横幅隐藏的动作增加了一个延时,是因为在列容器变换状态的动作开始执行后系统不会等整个变换状态完成而是会立刻执行下一条横幅隐藏的动作,而此时变换状态还在播放中。所以我们增加一个延时,等变换状态完全完成,再将横幅隐藏。

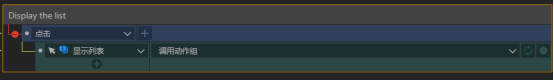
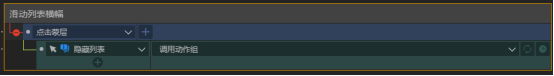
4.最后就是给各个组件添加上事件了,点击按钮让显示列表的动作组播放。点击横幅的蒙层或者列表内的列表项让隐藏列表的动作组播放。



总结
滑入列表的实现还是比较简单的,主要用到的就是变换状态的功能,相比轨迹它的设置上更加简单,所以一些简单的状态变化不建议使用轨迹而是变换状态。还有就是系统对动作的执行步骤,前台中动作的执行是异步的,要想前一条动作完全完成后再执行下一条就需要用到回调,或者像今天demo中比较简单则可以增加一个延时。噢,对了,动作组也是可以添加回调的,这样就是动作组内的动作都完成后才执行下一条动作,不过要记得在动作组中返回,可以没有返回参数但是一定要有设置返回结果的动作。

站内
百度
谷歌
必应