在案例中我们经常使用一些弹窗来对用户的一些操作进行提示,或者显示一些详情信息,可以说是一个必不可少的功能需求。而且弹窗的样式也是各式各样的,今天就说一下如何在ivx中制作一个自己的弹窗。

一.系统弹窗
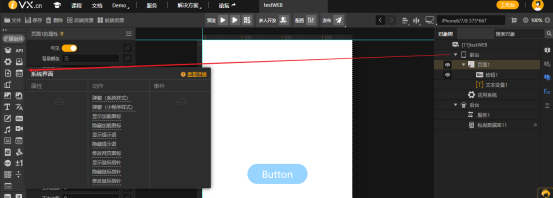
1.首先,在ivx中可以使用系统的弹窗,我们需要在案例中选择前台然后添加这个系统界面组件。

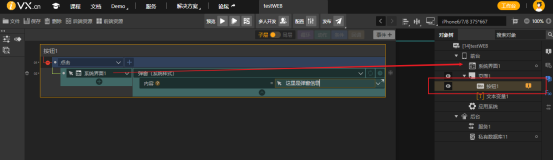
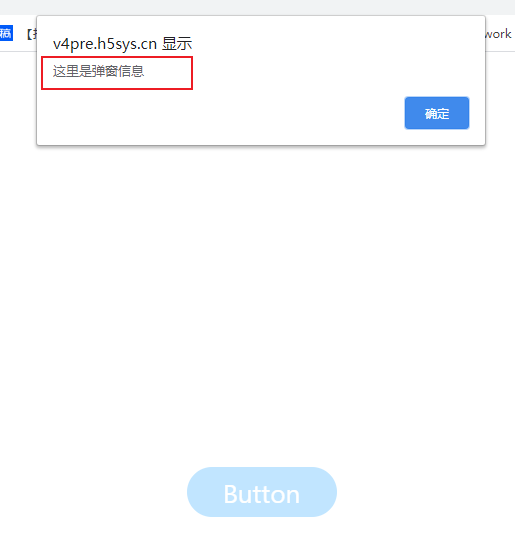
2.例如,要通过点击按钮弹出窗口,则给按钮添加点击事件让系统界面弹出窗口。


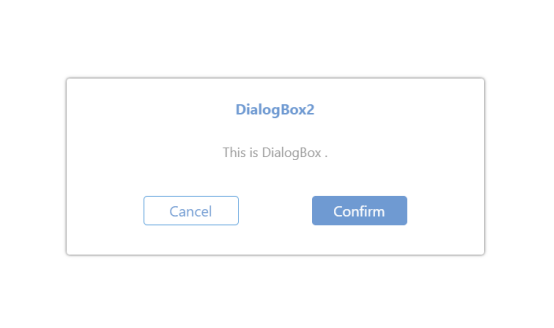
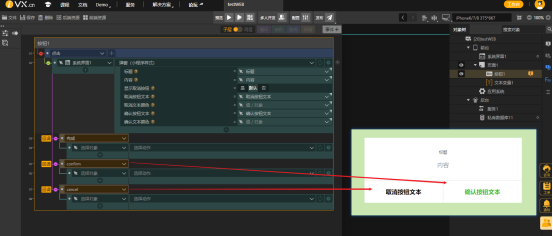
3.另外也可以选择小程序样式,这里可以自定义弹窗的标题内容,取消按钮是否显示(就是弹窗只显示一个按钮的效果)以及取消和确认按钮两个按钮的文本及颜色。动作下的三个回调分别是完成,confirm和cancel。完成是点击确认或取消都会触发,而confirm对应点击了确认按钮,cancel对应点击了取消按钮。我们可以在回调中设置点击按钮后需要执行的动作,需要注意一点工具里的确认和取消只是两个按钮的名字,不代表事件逻辑,比如你给取消按钮的文本设置为“确认”,并给cancel回调中填写了对应的执行动作,那么在你的案例中它就是执行逻辑上的确认按钮功能。

二.自定义弹窗
相比系统弹窗,自定义弹窗样式和事件都可以设置的更加自由,比如按钮个数,文本字体,弹窗颜色以及边框圆角。

1.自定义弹窗的逻辑
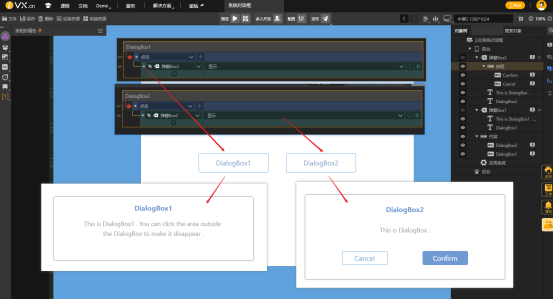
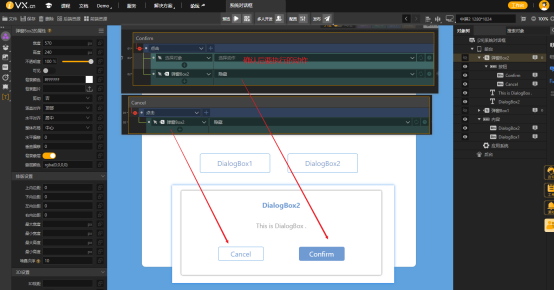
自定义弹窗根据应用场景弹窗可以分为无按钮弹窗和有按钮弹窗,但是都是用横幅组件制作的,区别只在于弹窗内有按钮组件因而增加了一层交互逻辑。首先,都是给按钮(demo中的DialogBox1,DialogBox2)添加了点击事件让弹窗显示。

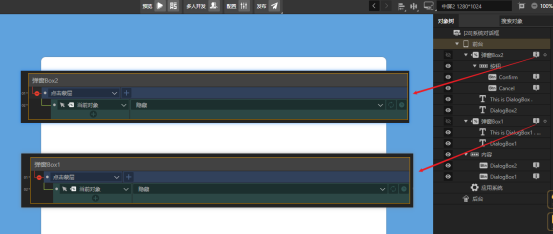
然后都可以点击横幅组件的蒙层让弹窗重新隐藏。

而有按钮的弹窗也可以通过点击按钮执行一些动作,或者只是重新让弹窗重新隐藏。

2.无按钮弹窗
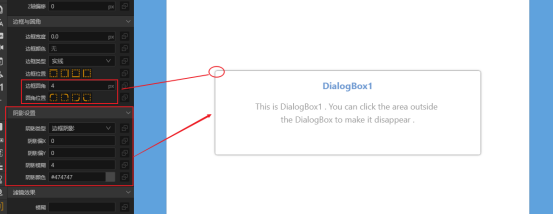
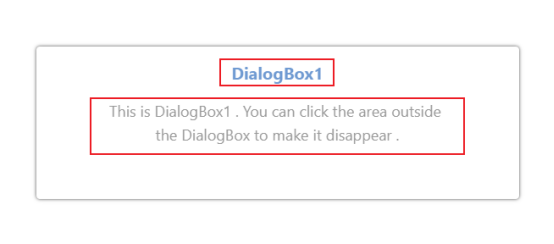
无按钮弹窗属于Alert弹窗,多用强出错提示、强知会通知、新手引导、系统反馈等等不需要用户给出选择,只需要用户单向被动接收系统信息的使用场景。如demo中只包含两个文本组件,分别展示信息的标题与内容。

3.有按钮弹窗
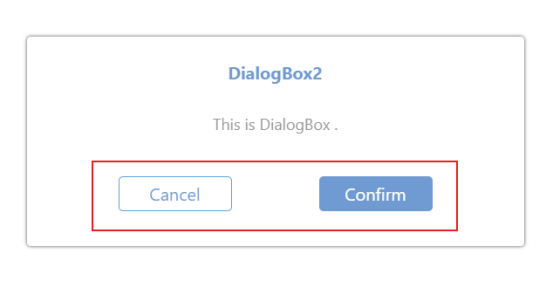
Demo中这种弹窗也可以叫做confirm弹窗,这种弹窗需要用户在Yes和No之间做出一个选择,然后再根据返回的布尔值来进行后续的交互。由于后续流程是一个多支路可选的、可云端存储的流程,特别适用于二次确认重要操作行为、协议签署、允许系统调用传感器、退出时提醒保存等场景。

三.实例
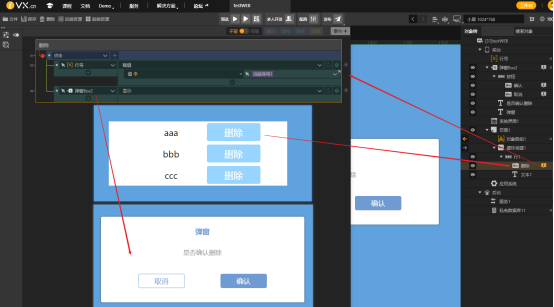
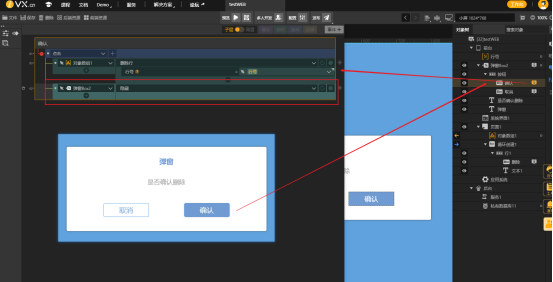
其实自定义弹窗实现并不难,主要还是各个组件之间的逻辑,这里举一个实例。比如我们点击删除按钮要删除一条数据,那最先看到的删除按钮只是让弹窗提示(下面这个demo是用了循环创建,所以在点击删除按钮时会把当前数据的行号先传给一个数值变量)。

弹窗上有两个按钮确认和取消,取消或点击蒙层则让弹窗隐藏,只有点击确认才进行删除操作。同时,不要忘了在执行完动作后也要让弹窗重新隐藏

总结
弹窗的制作本身并不难,主要是要做到逻辑上的自洽与闭合,需要考虑从弹窗显示到弹窗隐藏以及下一次显示这之间的每一个步骤每一种情况,这些都要有对应的事件和动作并且确保能进入下一步或者返回上一步,而不会出现用户中途卡在某一步无法继续操作,出现逻辑中断。还有就是弹窗中如果有多种显示状态,我们在调用弹窗后也要有将弹窗重置初始状态的操作(或者在调用弹窗前就对弹窗进行设置),否则第一次弹出弹窗正常,但是再次打开弹窗时就出现显示错误了。这些也都是案例其它部分逻辑上所必须考虑的共同点。
站内
百度
谷歌
必应
