在实际案例中经常会需要展示一个图片列表,但是列表中由于图片数量比较多,所以每张图片都会比较小。这时我们需要一个功能,能够点击某一张图片就显示这张图片的大图,今天就是说一下ivx中如何实现这种预览效果。
1.图片列表
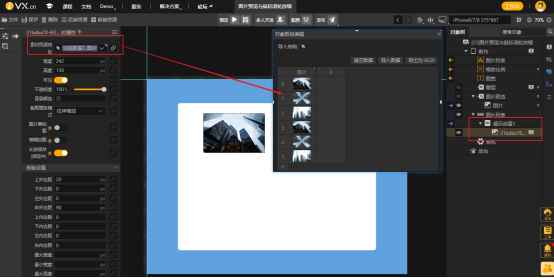
demo中的图片列表是用循环组件创建的,图片资源已经存放在对象数组里,for容器下的图片组件已经绑定了当前数据中的图片资源。父容器是一个行并且开启了自动换行,每行显示两张图片。



2.小图与大图
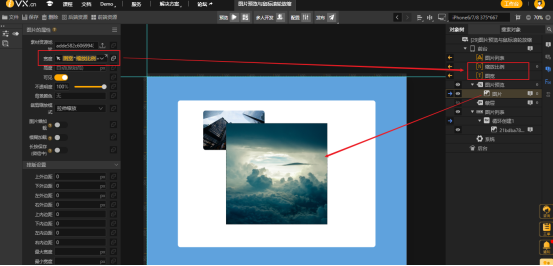
上面循环创建出来的就是小图,我们还需要用一个大的图片组件来显示我们点击后的大图。这里使用了一个横幅来放置大图。(横幅有两种px图标的横幅内部是绝对定位,%图标的横幅内部是相对定位)

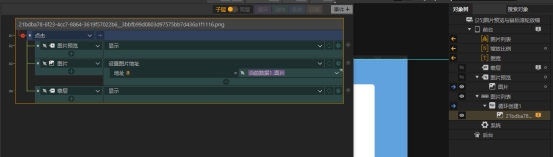
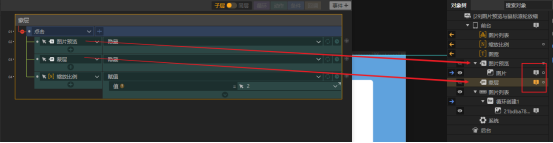
给小图添加一个点击事件。当点击小图时,我们让图片预览这个横幅显示,并把小图的图片资源地址赋值给大图,然后让蒙层横幅也显示。

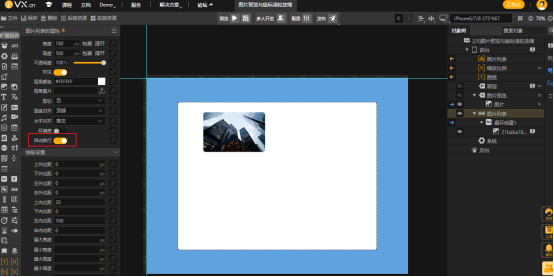
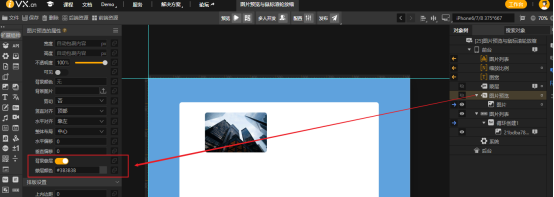
其实横幅组件本身有一个横幅效果,但是这个蒙层效果是不透明的。我们可以选择一个颜色试一下


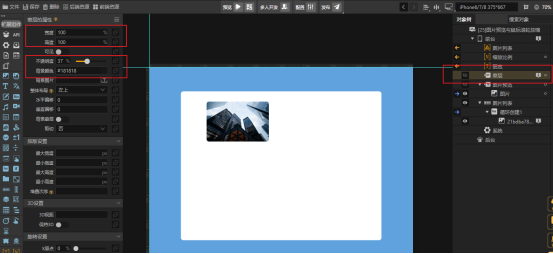
所以这里的蒙层使用了另一个横幅,宽高设置100%占满整个屏幕,然后根据自己的需求设置好合适的透明度和颜色。

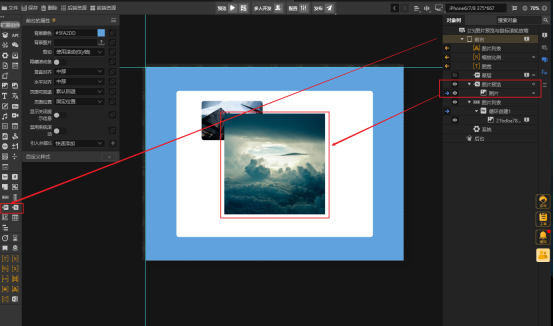
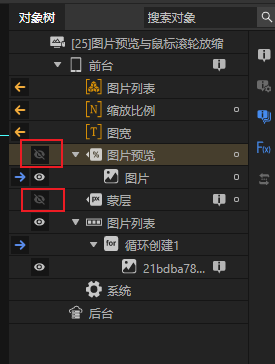
这里的层级结构就是最上层是图片预览横幅,然后是蒙层横幅,最下面是图片列表行。而两个横幅最开始是需要隐藏的,将对象树中的组件前的眼睛图标点灭。

最后是当我们点开大图后如何返回图片列表。此时屏幕上我们能点击到的区域只有图片和蒙层横幅这两处,所以给他们添加点击事件,动作都是使两个横幅重新隐藏并充值放缩比例这个变量。


3.通过鼠标滚轮放缩大图
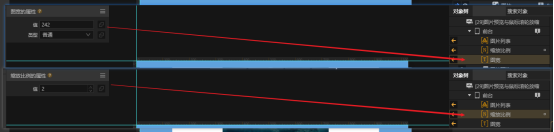
大图是进行了数据绑定的,图宽的初始值是242,放缩比例的值是2,所以现在大图的初始宽度就是484。但是当我们改动其中一个变量的时候大图的宽度也会随之改变,这里我们改动的是缩放比例。


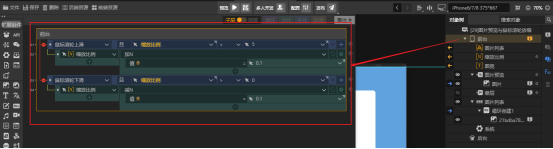
通过前台我们可以获取到鼠标的滚轮滚动动作。滚轮下滑,缩放比例减0.1,大图缩小,滚轮上滑,缩放比例加0.1,图片放大。要注意的是这里用了两个条件判断做了放大和缩小的边界处理。通过控制放缩比例值的范围来控制大图的宽高也始终在一个合适的范围内。


4.总结
实现一个案例需要的有两点,工具的熟练使用和清晰的案例逻辑。熟练使用ivx需要多钻研,多看文档,更重要的是多动手去做去尝试。而案例逻辑是我们要清楚自己想要做什么,设计好每一步的步骤,例如本案例,图片资源放入对象数组>>>for循环创建展示小图>>>小图添加点击事件让大图显示>>>通过滚轮改变大图宽高>>>大图添加点击事件让大图隐藏。只有对自己要做什么案例有一个清晰的认识,我们才能一步一步的去实现它。